2020-12-31
p5js
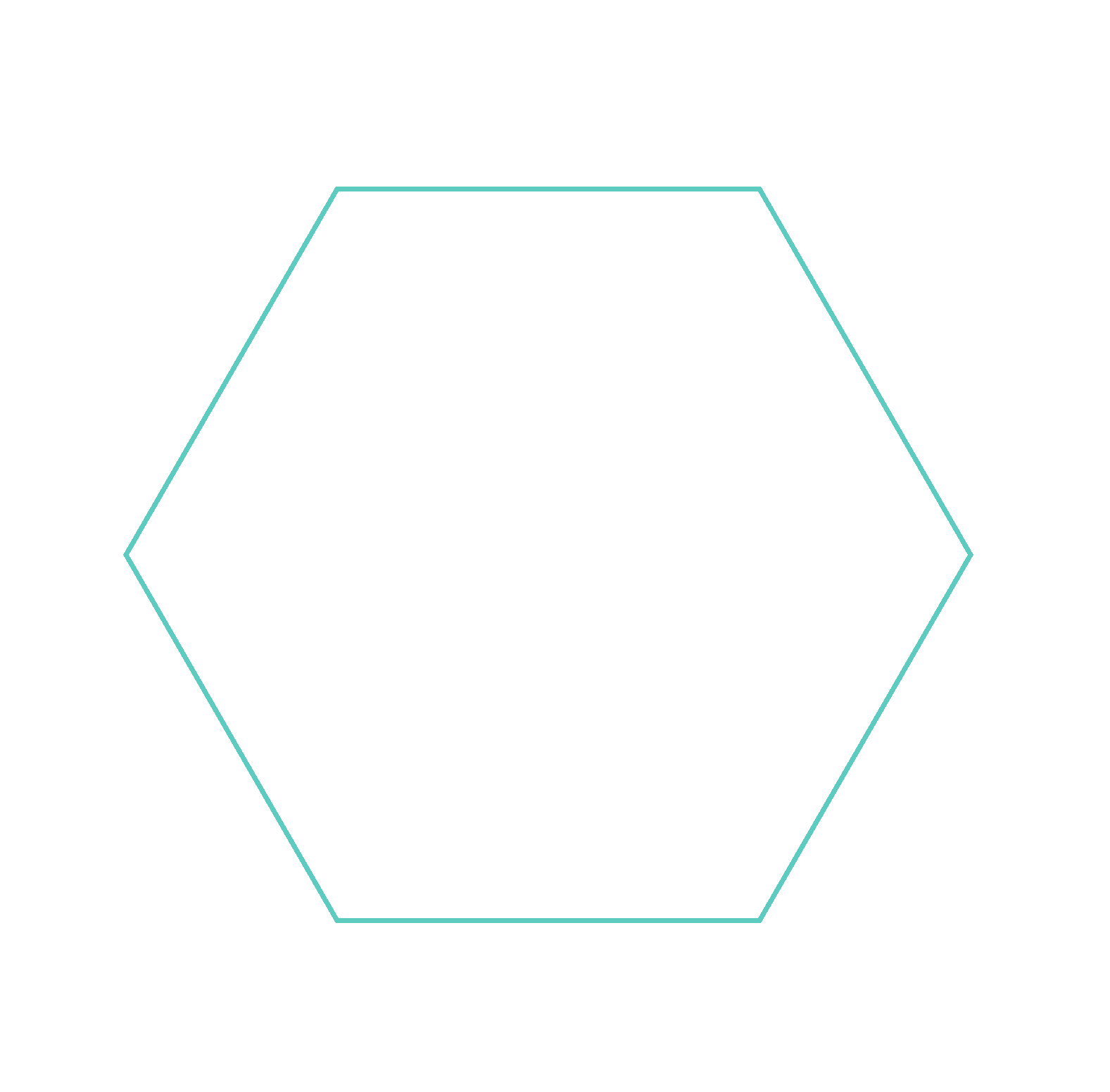
多角形を描く
変数
vertexNum = ◯角形
r = 半径:◯角形の中心から頂点までの距離
手順
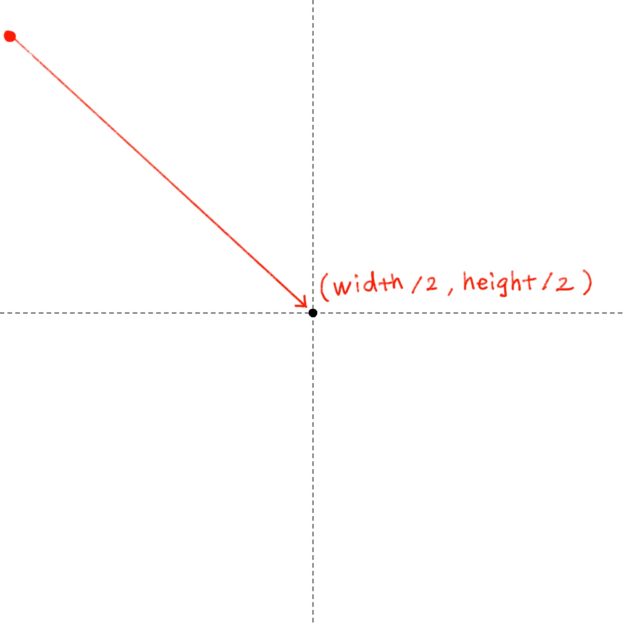
1. translate()で原点を中心に
2. 半径rの同心円をつくり
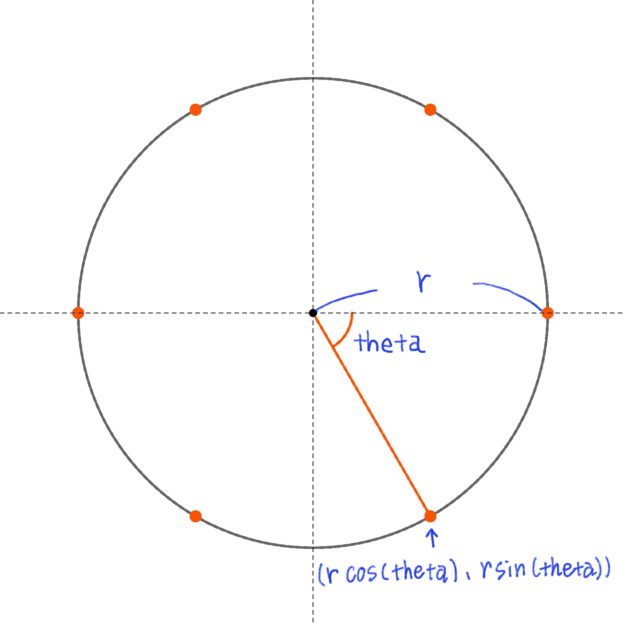
3. 同心円上に等間隔で頂点を打ち
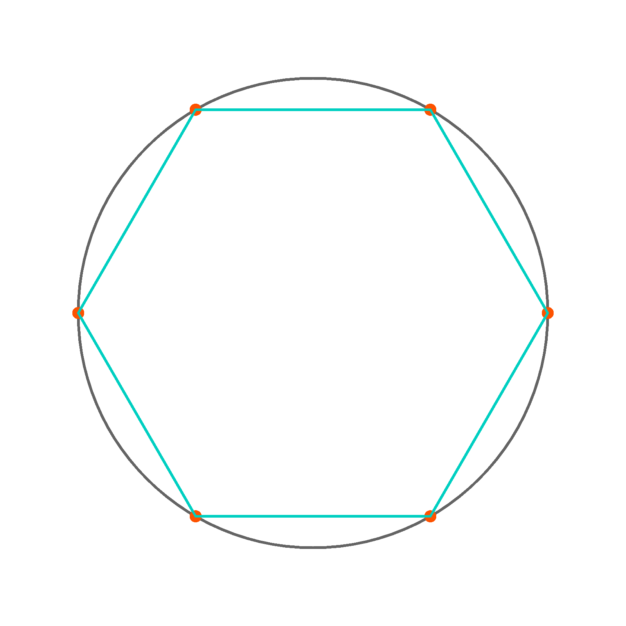
4. vertexで頂点を結ぶ
まず、translate(width/2, height/2)で中心に原点を移動。

次に、半径rの同心円を考え、

円上に頂点を打つ。
let theta = 360 / vertexNum;
let x = r * cos (theta);
let y = r * sin (theta);

打った頂点を結んで完成。
beginShape();
vertex(x, y);
endShapte(CLOSE);
これで完成!
https://www.openprocessing.org/sketch/1051105
応用
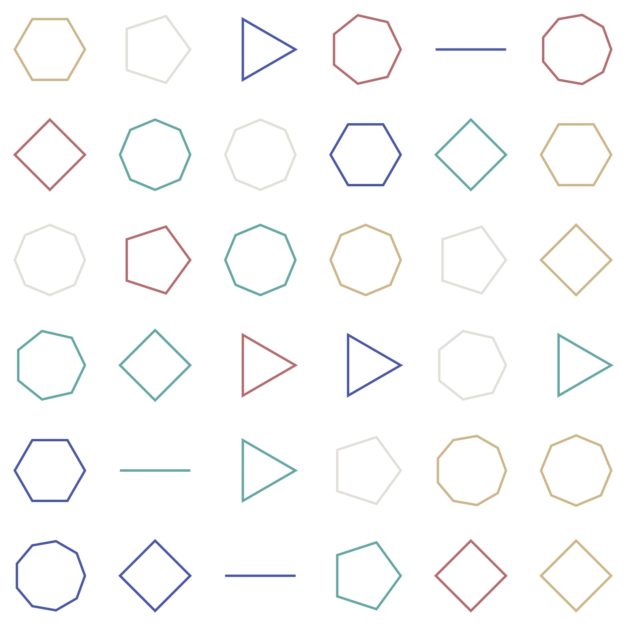
6×6の格子上にランダムに2〜10角形を描く。
https://www.openprocessing.org/sketch/1051097