2021-01-02
p5js
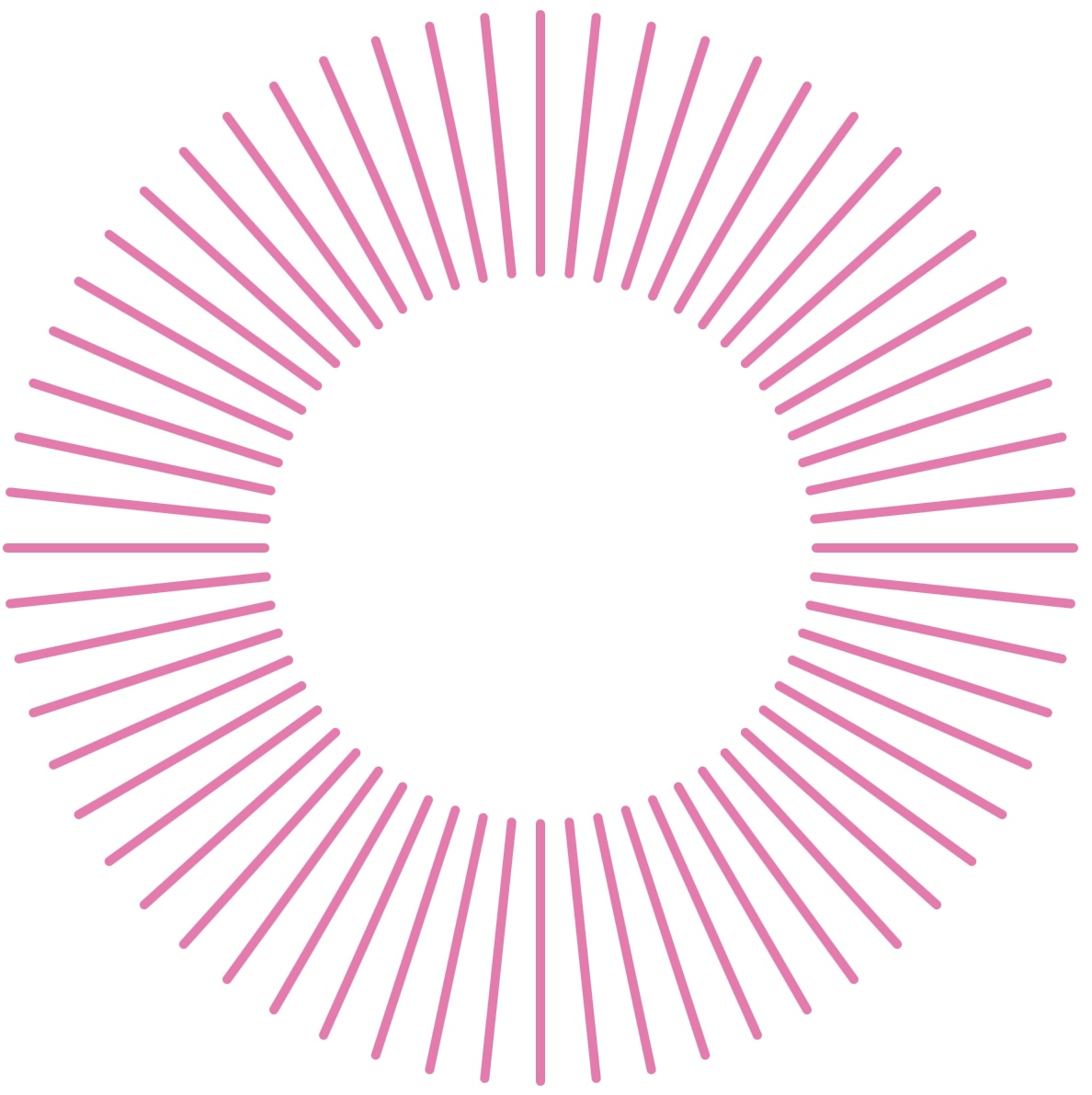
後光を描く

変数
count = 後光の数 (theta = 360 / count)
length = 線の長さ
手順
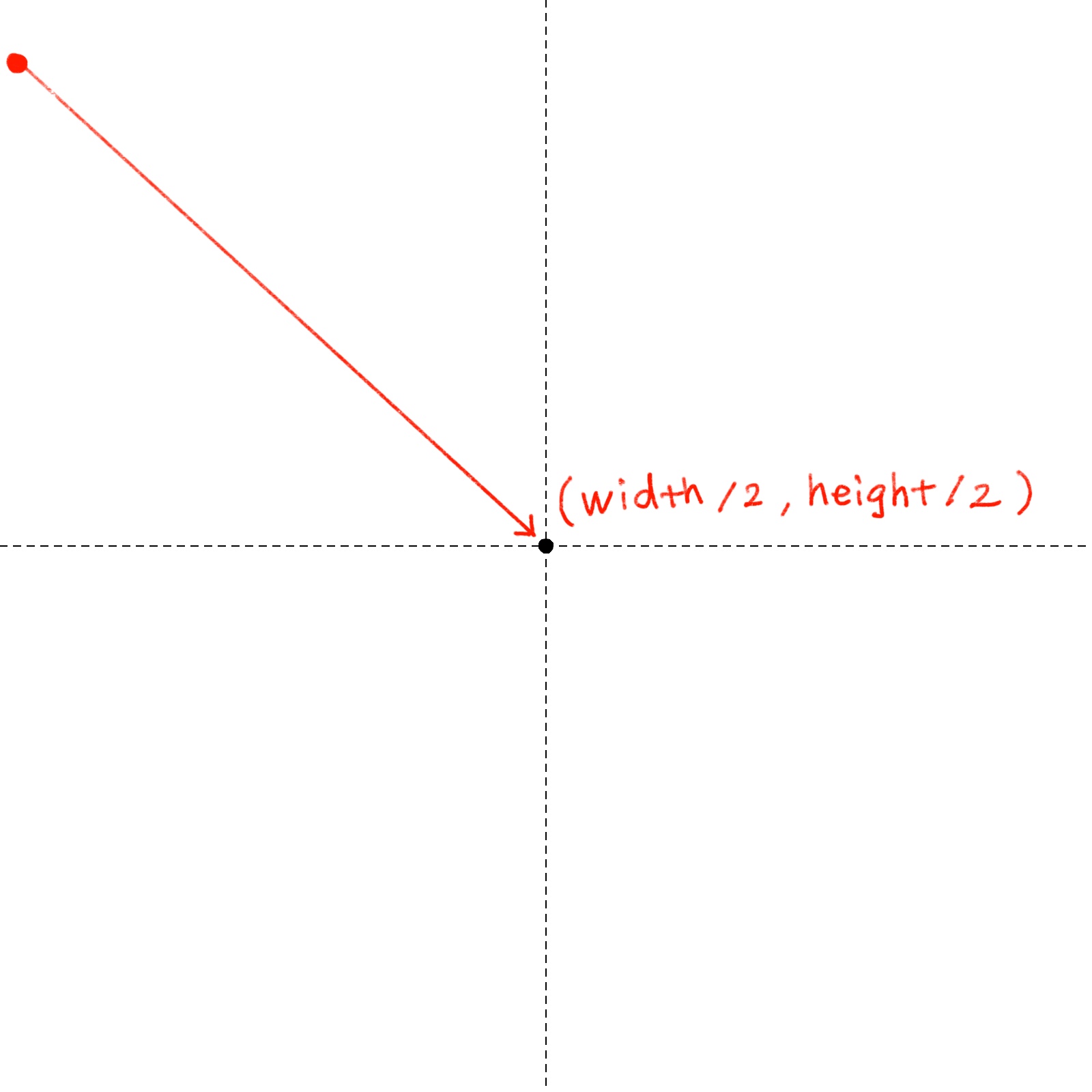
1. translate()で原点を中心に
2. 線を1本描く
3. rotate(theta)で回転→これを繰り返す
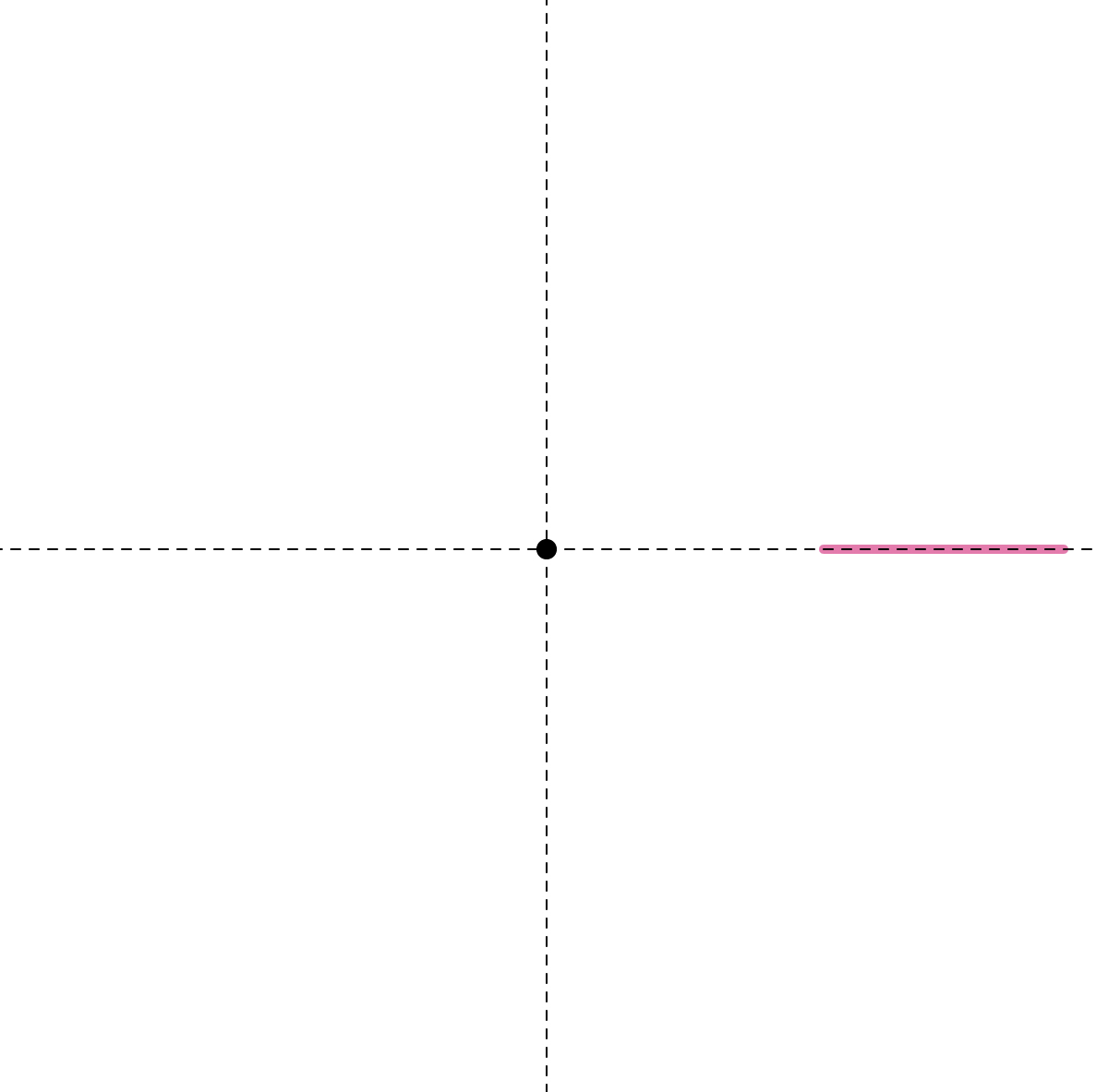
まず、translate(width/2, height/2)で中心に原点を移動。

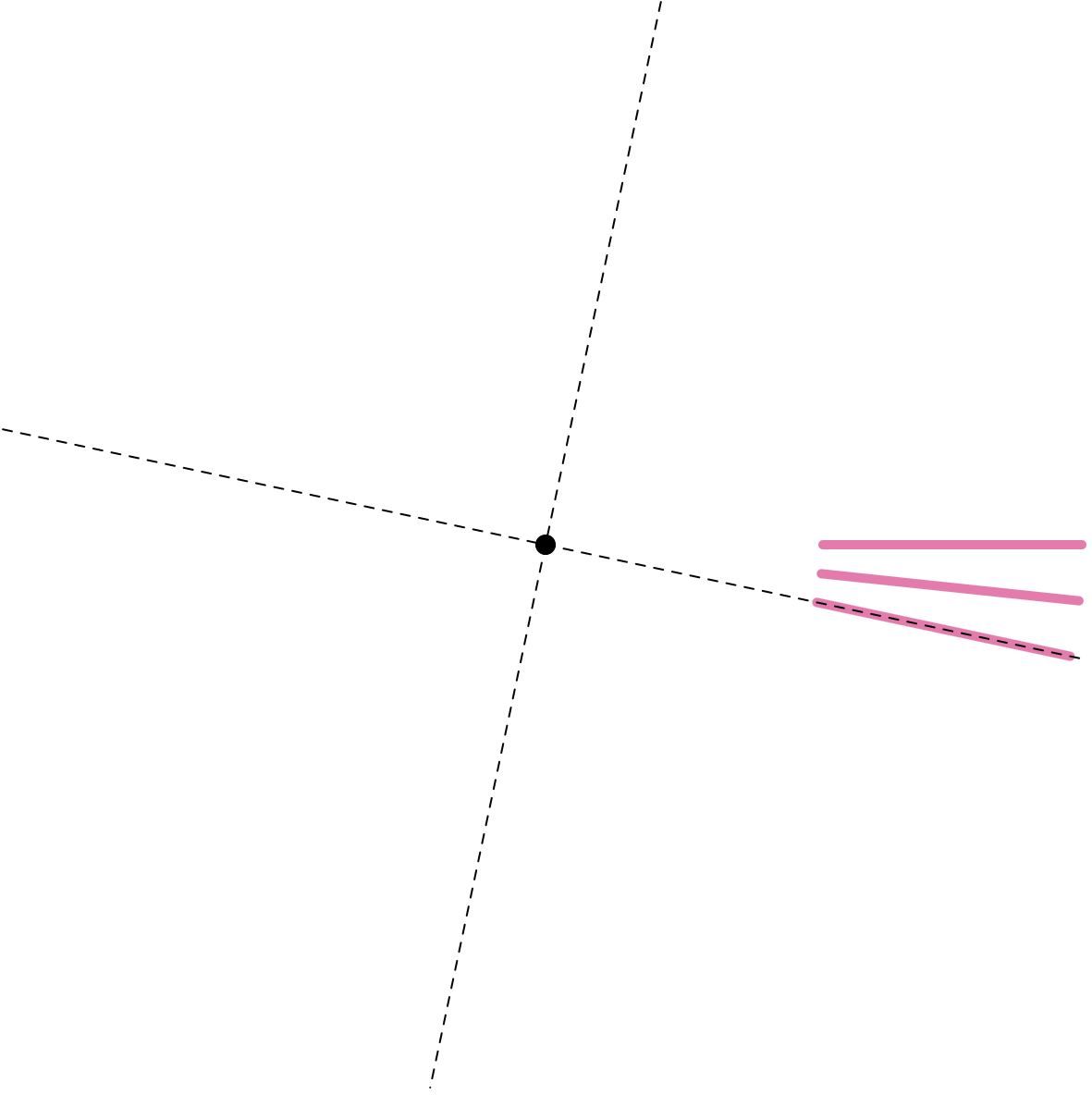
次に、line()で線を1本描く。
line(width/2 , 0, width/2 - length, 0)

rotate()で全体を回転してまたlineを描く。
回転角度は、theta = 360 / count 。

これをcount回繰り返えして完成。
for(let i = 0; i < count; i++){
rotate(theta);
line(width/2, 0, width/2 - length, 0);
}https://www.openprocessing.org/sketch/1051334