2021-01-03
p5js
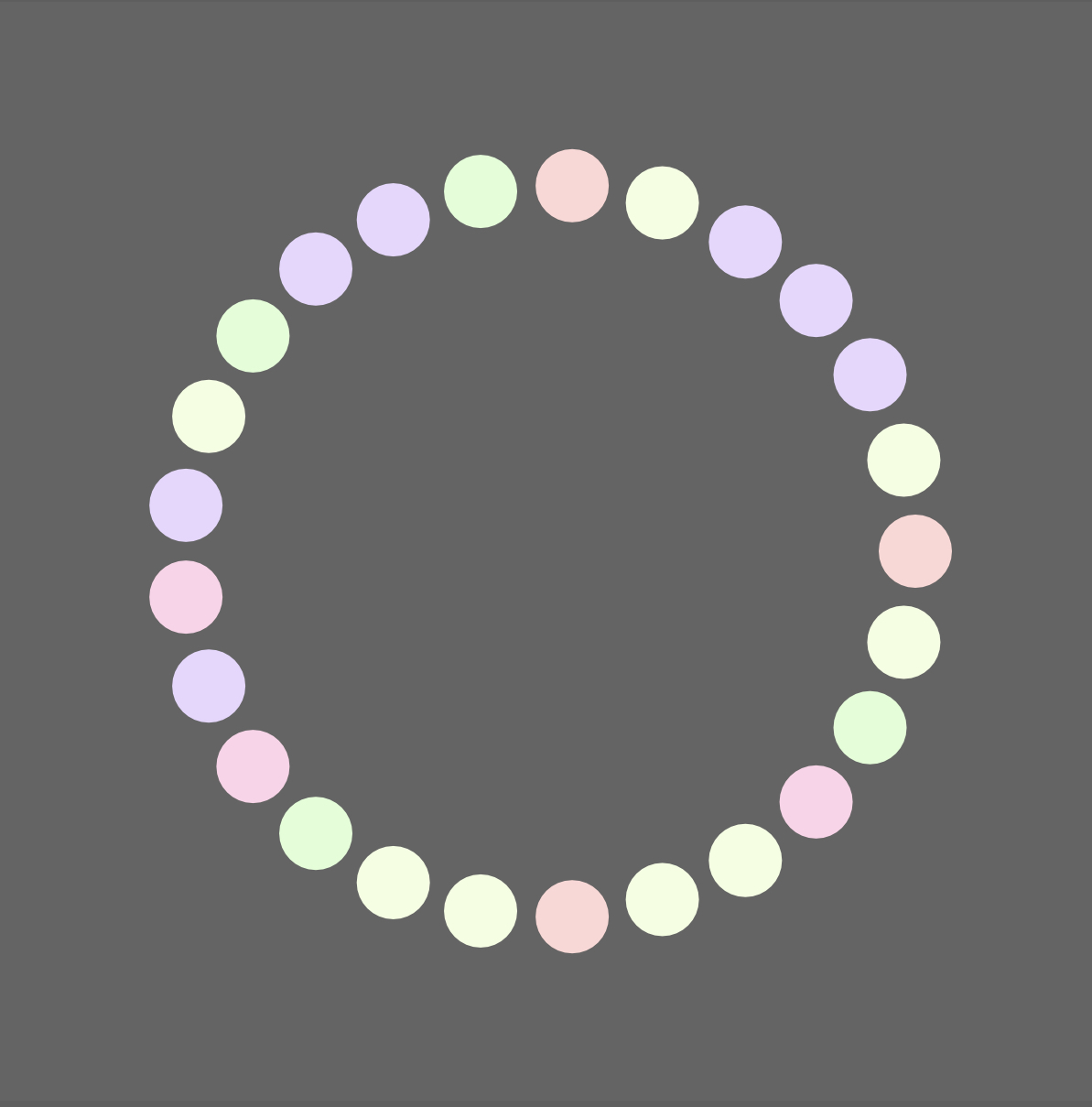
円軌道上に円を描く

変数
count = 円の数 (theta = 360 / count)
r = 円軌道の半径
手順
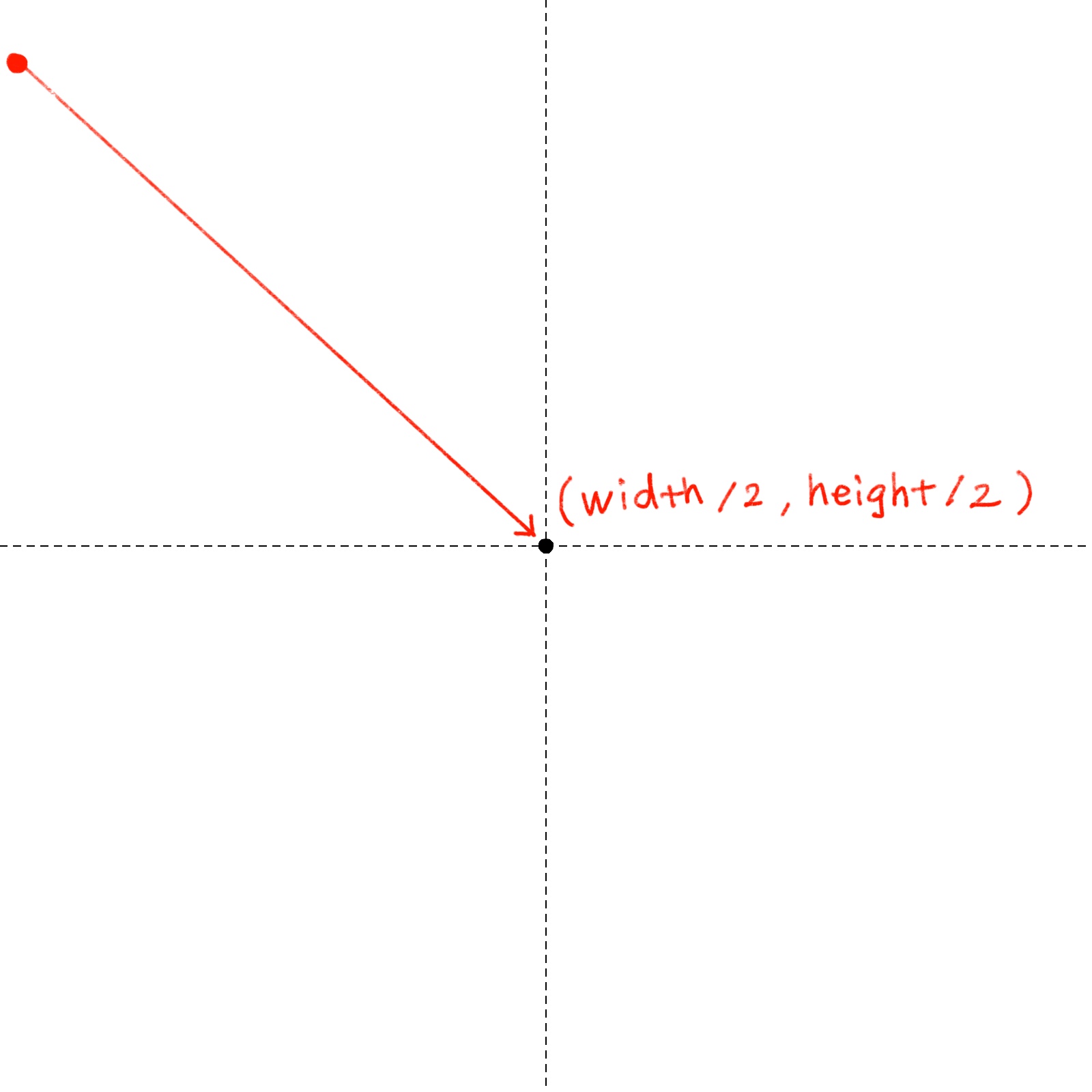
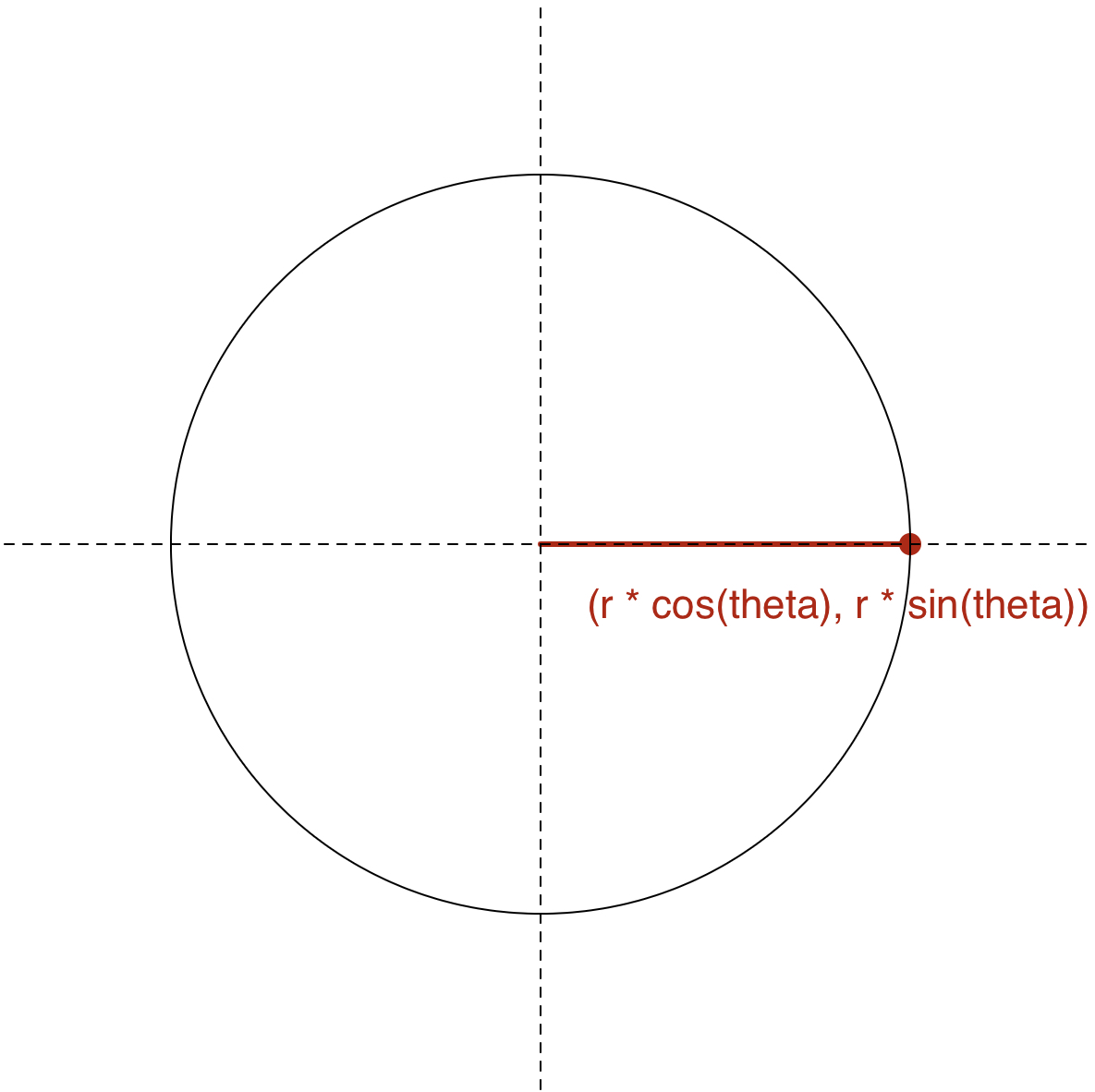
1. translate()で原点を中心に移動し、
2. 半径rの円を考える
3. その円軌道上の座標は(r*cos(theta), r*sin(theta))なので、count個だけ円を描く
translate()で原点を中心に移動

半径rの円を考える。
このとき、この円上の座標は、(r*cos(theta), r*sin(theta))である。

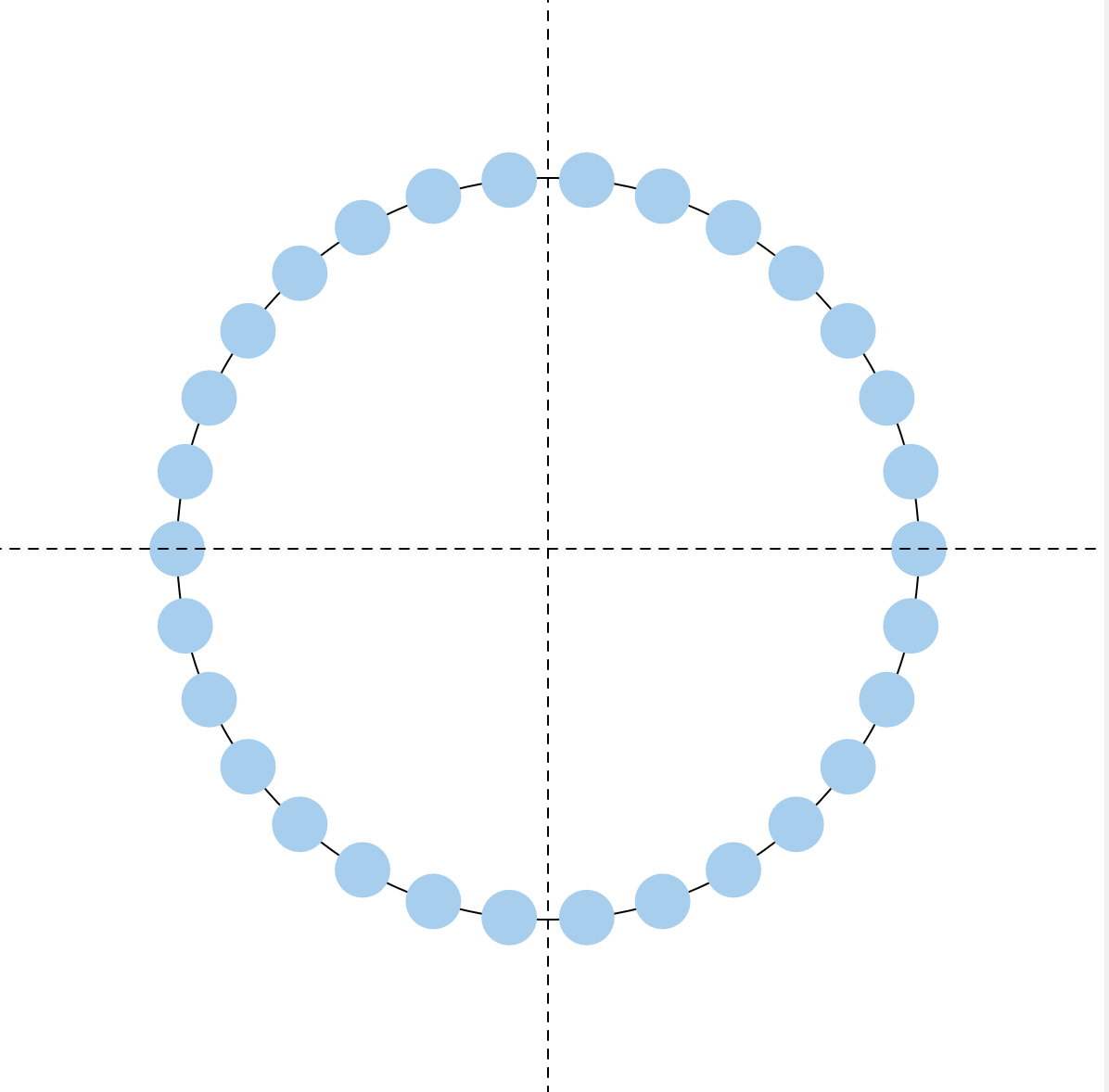
この円軌道上に、count個だけ円を描いて完成!
https://www.openprocessing.org/sketch/1051611
for(let i = 0; i < count; i++){
let posx = r * cos(theta * i);
let posy = r * sin(theta * i);
ellipse(posx, posy, 20, 20);
}
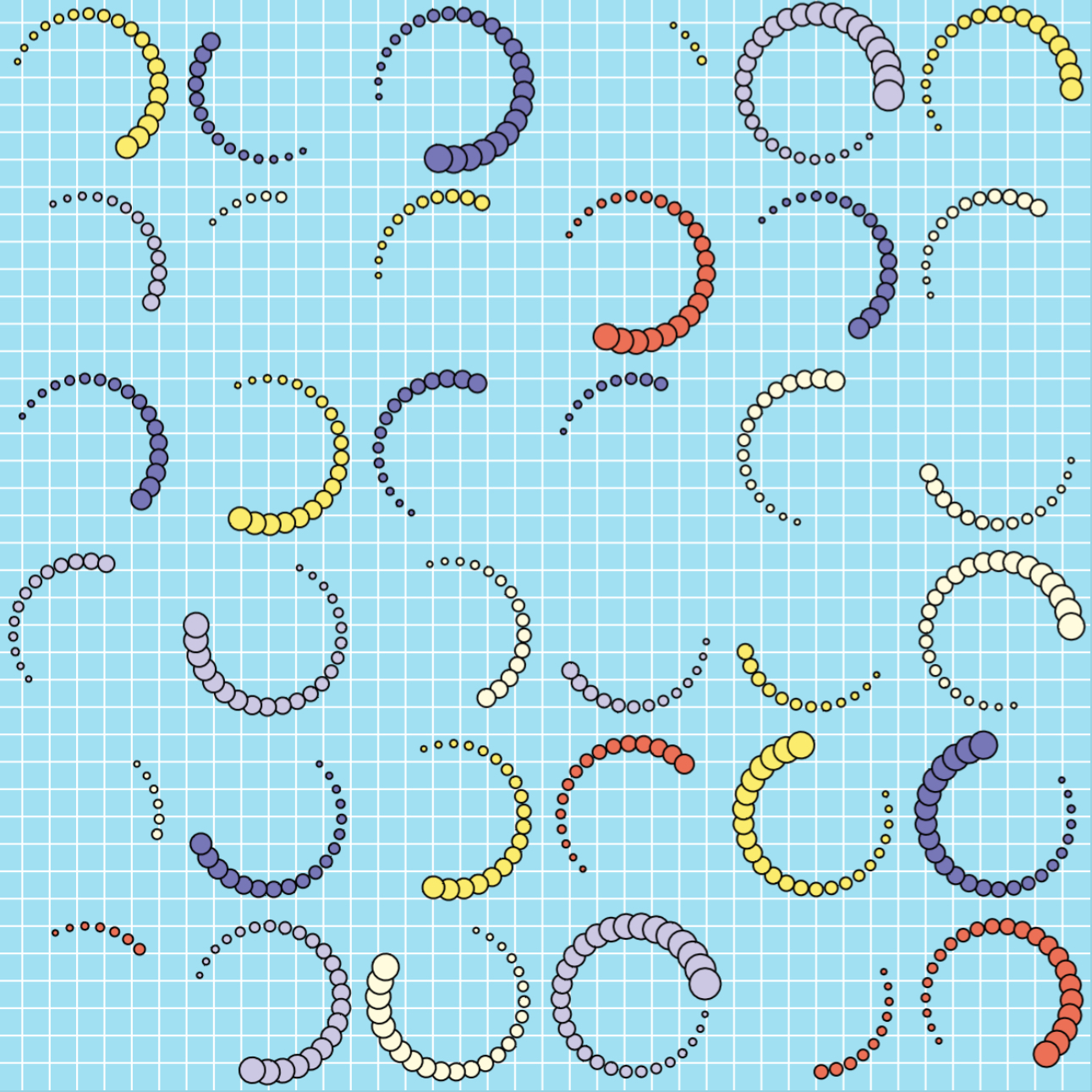
応用
6×6の格子上に、模様を描く。
円軌道上に円を描くが、円のサイズはだんだん大きくなる。
また、描く円の数はrandomに変わる。
円の始まりの角度も、rotateでrandomに変わる。
https://www.openprocessing.org/sketch/1051652

応用その2
外周に行くに従って円のサイズがどんどん大きくなっていく。
https://www.openprocessing.org/sketch/1051838